Você já ouviu falar sobre o Inkscape? Essa é uma ferramenta de ilustração vetorial de código aberto que pode ser instalada em ambientes Windows, Linux e Mac. Existem várias opções de ferramentas de ilustração de código aberto, mas em minha opinião o Inkscape é o mais acessível, por estar disponível em várias plataformas, os usuários que preferem utilizar sistemas operacionais que não sejam o Linux, podemo utilizar a ferramenta facilmente, de maneira semelhante ao
Caso você não saiba, praticamente nenhuma ferramenta 3D possui opção para imprimir as imagens geradas na renderização. Isso pode até parecer engraçado, lembro que uma vez estava ministrando aula sobre o [BP:215]3ds Max[/BP] e um aluno me perguntou como fazia para imprimir a imagem, então expliquei que ele não tinha essa opção, seria necessário abrir a imagem renderizada em outra ferramenta, para gerar o layout de impressão. Na mesma hora o aluno comentou com o colega do lado, que programa fraquinho!
Como seu que é importante conhecer uma ferramenta como essa, resolvi escrever um pequeno tutorial, mostrando como funciona a interface do Inkscape e depois em outros artigos, mostrar mais algumas opções do programa. Assim todos podem gerar os seus layouts para impressão.
Antes de começar o tutorial, será necessário fazer o download do Inkscape. Uma boa notícia para as pessoas que preferem ferramentas em português, o Inkscape está disponível em nossa língua.
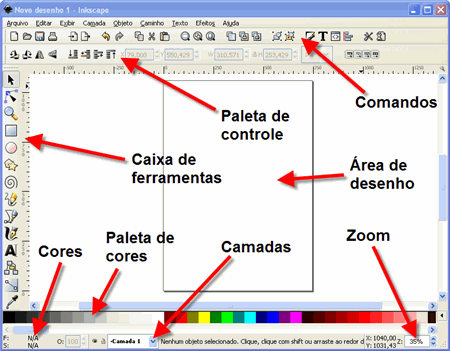
Depois de instalar a ferramenta, abrimos o Inkscape para visualizar a sua interface, exibida na imagem abaixo:

Quem já utilizou alguma vez o [BP:215]Corel Draw[/BP], pode perceber uma grande semelhança entre as interfaces das duas ferramentas. Então, para os usuários que tenham alguma experiência com a ilustração vetorial no Corel, as ferramentas do Inkscape devem ser familiares.
Vejamos o que cada uma dessas partes da interface do Inkscape faz:
- Caixa de ferramentas: Nessa parte da interface, encontramos as ferramentas de desenho como as opções para desenhar retângulos e círculos, além de textos e traços livres. Uma ferramenta importante nessa parte da interface é a ferramenta de seleção, representada por uma seta preta. Com essa ferramenta podemos selecionar os objetos e os nós das curvas que criamos.
- Paleta de controle: Aqui encontramos opções para alterar as configurações das ferramentas acionadas na caixa de ferramentas. Por exemplo, quando acionamos a ferramenta para criar retângulos é possível determinar o tamanho dos retângulos.
- Comandos: Essa barra de ferramentas oferece alguns comandos básicos para o Inkscape, como agrupamento de objetos, salvar documentos e imprimir.
- Cores: Nessa opção podemos visualizar as informações de cor para qualquer objeto selecionado na área de desenho do Inkscape. Logo ao lado dessas indicações, podemos alterar a opacidade mestre dos objetos no campo marcado com a letra O.
- Área de desenho: Como você pode perceber, essa é a área em que literalmente desenhamos objetos no Inkscape. Já que estamos trabalhando com Layouts para impressão, uma folha sempre vai representar a área de desenho.
- Paleta de cores: Aqui podemos selecionar de maneira rápida as cores que devem ser aplicadas nos objetos. Para aplicar uma cor, selecione o objeto e clique com o botão esquerdo do mouse sobre a cor desejada.
- Camadas: Nessa parte da interface, podemos controlar as camadas de desenho. Por exemplo, escolhemos a camada ativa e se essa camada está visível. Outra opção muito útil é a de travar a edição de uma camada.
- Zoom: Para finalizar, temos na direita o controle de Zoom. Com ele podemos escolher a porcentagem de Zoom que desejamos visualizar da nossa ilustração.
Pronto! Essas são as principais partes da interface do Inkscape. Como você deve ter percebido, os controles são simples e não exigem grandes conhecimentos. Para os usuários que alguma vez já tiverem alguma experiência com o Corel Draw, a utilização do Inkscape será ainda mais fácil.
Nos próximos dias, publico mais tutoriais e artigos sobre o Inkscape.
Inspiração para esse artigo: Inkscape interface introduction