Uma das ferramentas mais importantes para qualquer software de
O primeiro passo é criar um objeto que possua contorno, como um círculo ou retângulo. Claro que os gradientes também funcionam em formas mais complexas, como fontes ou curvas Bezier, desde que estejam devidamente fechadas. Para exemplificar de maneira mais simples os gradientes, vamos criar um círculo.

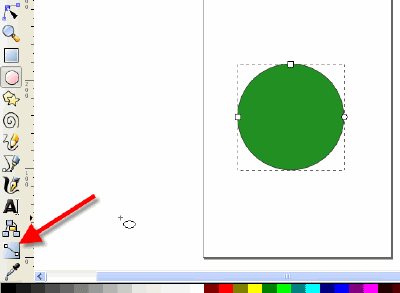
Assim que o objeto estiver criado, selecione a ferramenta de gradientes na barra lateral. Também podemos acionar essa ferramenta com a tecla de atalho CTRL+F1.

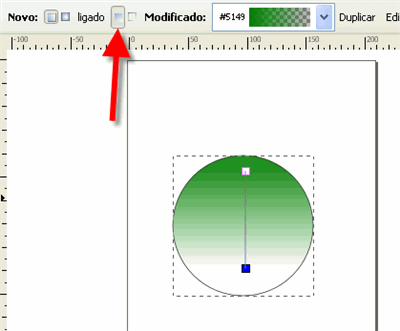
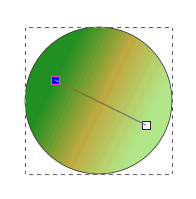
Depois que a ferramenta estiver acionada, clique e arraste o mouse sobre o objeto que deve receber o preenchimento em gradiente. Uma linha com dois pequenos quadrados em cada extremidade será criada, indicando o sentido do gradiente. Para controlar mais o sentido da linha, utilize as teclas SHIFT ou CTRL. Com a tecla CTRL pressionada enquanto arrastamos o mouse podemos criar um gradiente mais ortogonal. Caso o gradiente não esteja aparecendo, pode ser necessário acionar o botão indicado na imagem abaixo, chamado “Criar gradiente no preenchimento”.

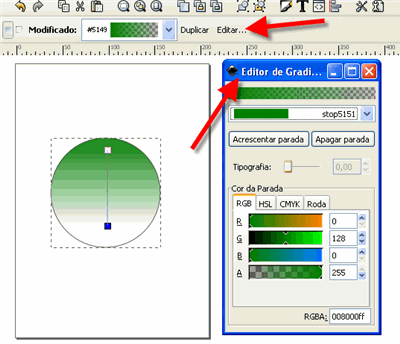
Com o preenchimento aplicado, podemos acionar o botão “Editar…” para abrir a janela de edição.

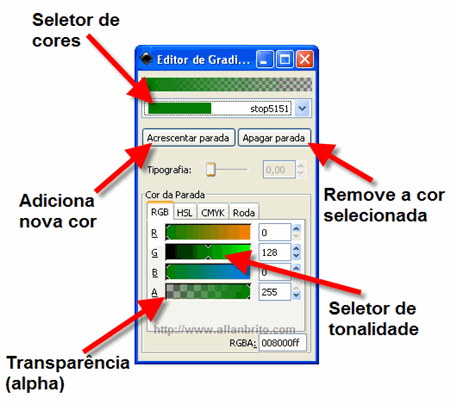
Veja como funciona a janela de edição e suas opções.

- Seletor de cores: Um preenchimento em gradiente sempre possui no mínimo duas tonalidades, podemos selecionar uma dessas tonalidades para editar usando esse seletor.
- Adiciona nova cor: Aqui podemos adicionar uma nova cor ao gradiente.
- Remove a cor selecionada: Selecione uma das cores do gradiente no seletor de cores e pressione esse botão para que a cor seja removida do gradiente.
- Seletor de tonalidade: Com essa opção podemos escolher a tonalidade de uma cor do gradiente. Existem vários sistemas de cores disponíveis como o RGB, CMYK ou HSL.
- Transparência: Todas as cores que escolhemos podem apresentar graus diferentes de transparência, que é configurada nessa opção. Independente do sistema de cores, o parâmetro A sempre estará presente para ajustar a transparência.
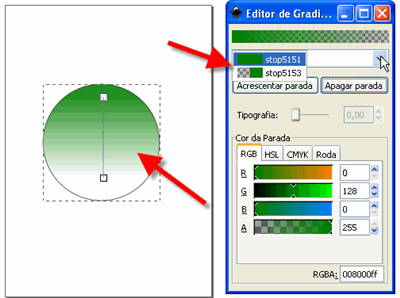
Repare que no exemplo utilizado, estou com duas cores sendo exibidas no seletor de cores, que correspondem as cores apresentadas no círculo. Vou selecionar a cor na parte inferior com o nome stop5153, que apresenta a cor com transparência.

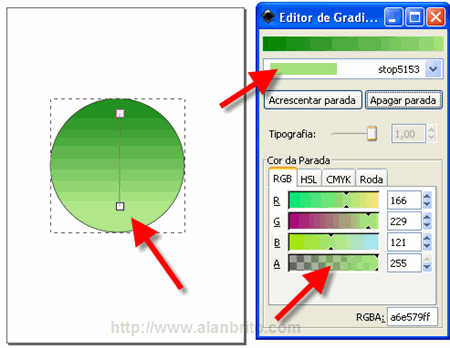
Quero transformar essa cor em um verde mais claro. Depois que a cor está selecionada, aumentamos o valor do A para 255, assim não teremos mais transparência e depois a no seletor de tonalidade ajustamos a cor.

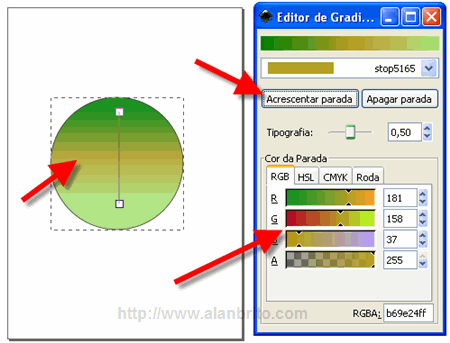
Para adicionar uma nova cor ao preenchimento, pressione o botão “Acrescentar Parada”, escolha as configurações de nova tonalidade e o preenchimento será atualizado.

Agora com a ferramenta de gradientes, podemos alterar a orientação do preenchimento de acordo com as nossas necessidades.

Pronto! Agora você já sabe utilizar os gradientes do Inkscape. Aplicando esse tipo de preenchimento nas suas ilustrações, será possível obter desenhos mais ricos e que expressem melhor as suas idéias.