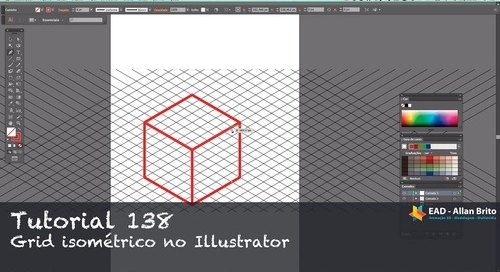
Tutorial 138 – Grade isométrica no Illustrator
A representação de objetos e cenas com base em visualização isométrica já foi exclusividade de projetos envolvendo engenharia ou arquitetura, mas hoje esse tipo de ilustração é muito comum na área de jogos e até mesmo no motion design. É por isso que sempre acho interessante passar conhecimentos sobre representação em isometria) com base em softwares de ilustração vetorial como o Illustrator, para que designers e outros artistas tenham condições de criar volumes isométricos antes mesmo de passar para softwares 3d. Como nem todos os artistas tem a disposição um [...]