Muita gente acha que o
Vou mostrar nesse tutorial, como aplicar essas animações em um texto no Premiere Pro 2.0, caso você resolva usar os conceitos em outra versão, o processo é o mesmo para o Premiere Pro CS3 e 1.0. O que talvez mude é a posição das janelas e menus.
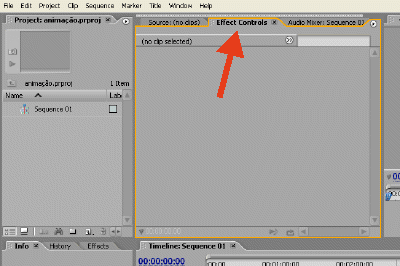
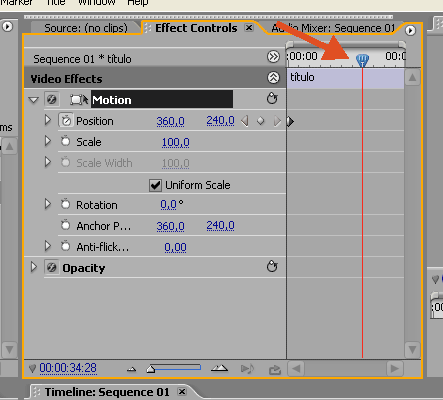
Por padrão, a janela effects controls está localizada no local indicado pela imagem abaixo:

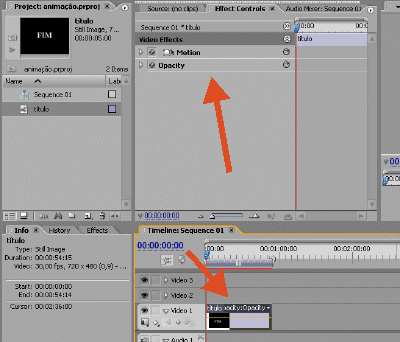
Assim que adicionamos algum elemento na timeline, as suas propriedades já ficam disponíveis nessa janela. Nesse caso, estou utilizando um texto criado dentro do próprio Premiere, com a ferramenta para criar títulos. Mas você poderia muito bem estar utilizando um clip de vídeo ou uma imagem.

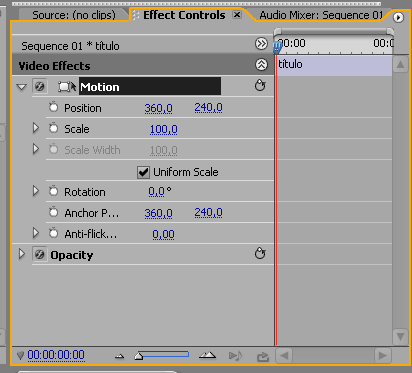
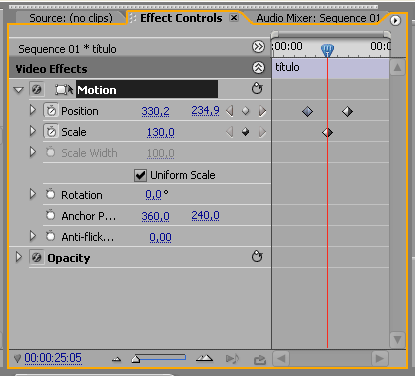
São várias as propriedades que ficam sendo listadas na janela effects controls, como mostra a imagem abaixo. As propriedades estão divididas em basicamente duas áreas, uma chamada Motion e outra Opacity. A primeira permite alterar as propriedades dos objetos para fazer animações de posição, rotação e escala. Já a segunda parte, permite alterar a transparência do objeto.

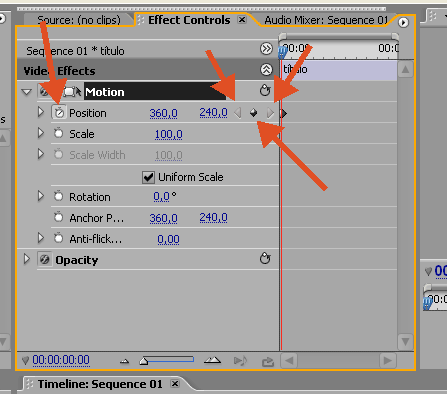
Mas como adicionar os keyframes? Primeiro, para fazer a animação é acionar o botão que parece com um pequeno relógio, ele está posicionado na esquerda. Se esse botão não estiver acionado, não será possível fazer a animação. Assim que esse botão estiver acionado, podemos adicionar keyframes clicando no botão com o símbolo de um losango. Com esse botão também é possível remover keyframes, caso eles estejam selecionados.
Nas laterais existem duas setas, que fazem o indicador da timeline pular para próximo keyframe ou retroceder para o anterior. O mais importante aqui é ligar o relógio.

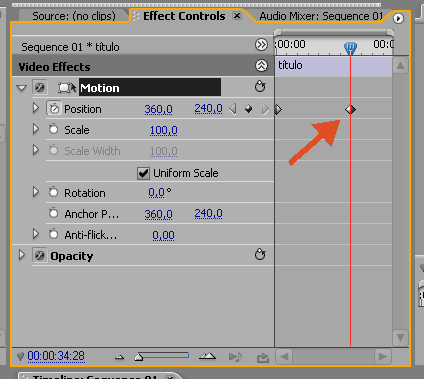
Caso você queira, alterando a posição do objeto na janela de preview, um novo keyframe é adicionado automaticamente. Então, clicando no texto e arrastando ele para uma nova posição, fará com que ele receba um novo keyframe. Antes de adicionar um novo keyframe, lembre de posicionar a barra da animação em uma nova posição.

Depois que clicamos no botão específico, um novo keyframe será criado.

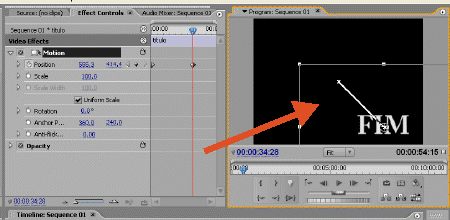
Repare que agora, com dois keyframes, se alterarmos a posição do texto, uma linha vai aparece indicando a trajetória da animação.

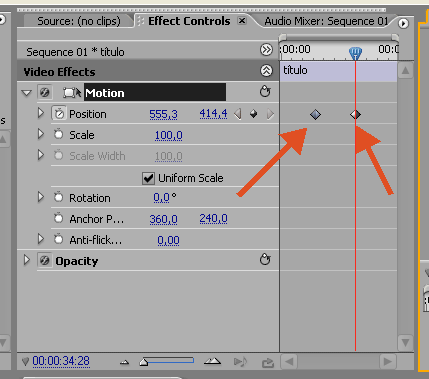
Para alterar a posição de um keyframe, o processo é extremamente simples. Clique uma vez sobre o keyframe e com o botão esquerdo do mouse pressionado arraste o keyframe, até a sua nova posição. Para remover esse mesmo keyframe de maneira rápida, pressione Delete, enquanto ele estiver selecionado.

O processo é exatamente o mesmo para todas as outras propriedades. Veja na imagem abaixo, o mesmo processo foi realizado para fazer uma animação de escala.

Agora você já sabe criar animações no Premiere! Também é possível fazer a animação com a alteração dos valores numéricos das propriedades, exibidos na janela effects controls. Por exemplo, clique uma vez sobre um valor para digitar. Outra maneira de alterar é clicar uma vez, deixar o mouse pressionado e arrastar o mouse para a esquerda ou direita.