Quando o assunto é representar projetos arquitetônicos ou cenários virtuais que precisem de grandes painéis transparentes, será necessário conhecer as nuances e detalhes da configuração de vidro usando o renderizador da sua escolha. Cada renderizador possui ferramentas próprias para representar vidro, como é o caso do LuxRender que tem até mesmo tipologias diferentes para vidro destinado a arquitetura. Como estou usando o Indigo para renderizar alguns projetos antigos, resolvi escrever um pequeno guia sobre a configuração de vidro com o renderizador, para os artistas que também queiram renderizar projetos usando o Indigo.
Existe algum segredo para configurar vidro no Indigo? Sim, precisamos seguir uma regra simples para poder representar vidro, que é a necessidade do objeto possuir volume. Por exemplo, a representação de objetos transparentes usando planos acaba resultando em superfícies completamente pretas. Isso acontece devido ao fato de não existirem superfícies assim no mundo real. É necessário criar algo com volume para representar o vidro, como um box.
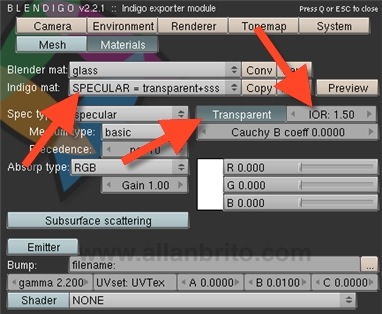
O primeiro passo para criar vidro no Indigo é selecionar o shader apropriado para essa superfície que é o “SPECULAR = transparent+sss”. Com o shader selecionado, podemos acionar o botão transparent e alterar o IOR para 1.5, fazendo com que o material represente vidro com ótimo grau de transparência. Isso é feito no Blendigo:

Veja esse teste de renderização, em que apliquei o material do vidro simulando uma janela chumbada na parede. Metade da janela está coberta com o vidro, ficando a outra metade sem absolutamente nada. O nível de luz que entra no ambiente é excelente.

O resultado do mesmo material aplicado apenas em um plano é uma superfície preta.

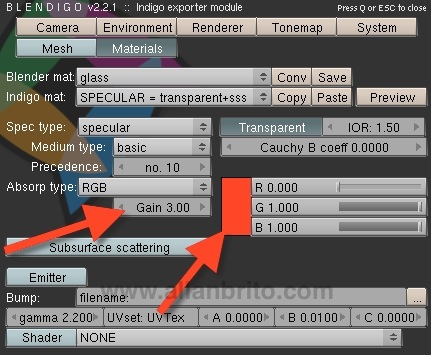
Mas, e vidro colorido? Isso também pode ser configurado no Blendigo, apenas com a alteração da cor do material na mistura do RGB e do parâmetro Gain. O valor do Gain determina o quanto da cor será usada para representar o material.

O resultado da renderização com o vidro colorido é esse:

Para representar bem o uso do vidro colorido, resolvi fazer um teste com um pequeno vitral no ambiente, que resultou na seguinte imagem.

Repare que a imagem apresenta os temidos fireflies, que são os pontos de luz parecendo pequenos vaga-lumes, comuns em renderizadores do tipo Unbiased, quando acontecem problemas na solução do render. No meu caso, devo testar a cena novamente habilitando o uso do algoritmo Metropolis no render. Uma dica valiosa no Indigo para acelerar o render é desabilitar o Metropolis para cenas simples, o que resulta em cenas limpas de granulação em menos tempo. Nesse caso, acho que será necessário usar o algoritmo, pois existe muita transparência e sombras sofrendo influência de materiais transparentes.