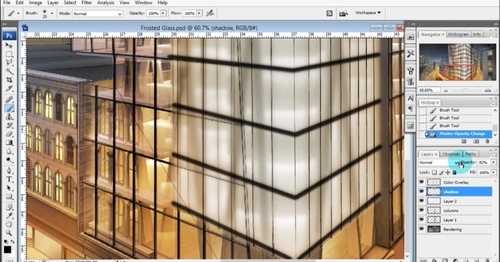
Criando vidro jateado no Photoshop para arquitetura
A edição de imagens oriundas de softwares 3d em processadores de imagens é algo muito comum em qualquer ambiente de produção. Algumas vezes é até mais fácil criar um efeito em particular no Photoshop ou GIMP do que no software 3d, para economizar no tempo de render ou simplesmente pelo fato da aplicação 3d não suportar o efeito visual desejado. É por esse motivo que sempre recomendo para meus alunos o estudo de algum software de processamento voltado para imagens, e nesse caso o Photoshop é sem sombra de dúvida [...]