Download gratuito de livro sobre WebGL
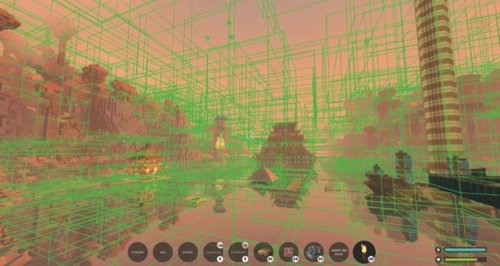
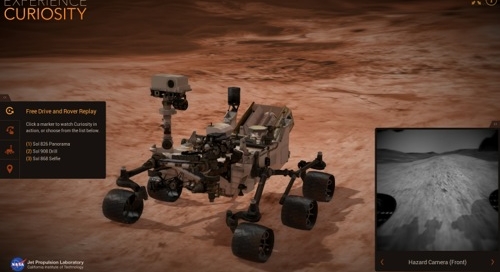
A tecnologia WebGL é a base para diversos tipos de projetos relacionados com a conversão de material 3d para a web. Você va encontrar WebGL em jogos digitais focados no navegador, e principalmente conteúdo 3d que é criado com frameworks próprios para a web como é o caso do three.js e a-frame. Os frameworks são todos baseados em WebGL, mas necessariamente não fazem uso direto da tecnologia. Você aproveita muito do que as ferramentas oferecem sem a necessidade de aprender diretamente WebGL. Você quer expandir ainda mais seus conhecimentos com [...]