Como qualquer ferramenta de
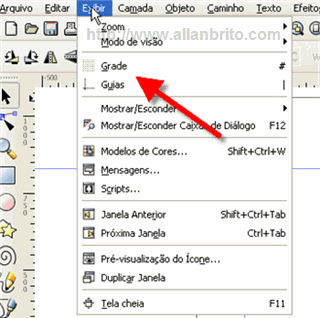
Antes de mais nada, vamos aprender como ligar ambas as ferramentas. O controle de visualização determina se estaremos visualizando tanto as guias, como a Grade. Para acessar esse controle, usamos o menu Exibir, como mostra a imagem abaixo.

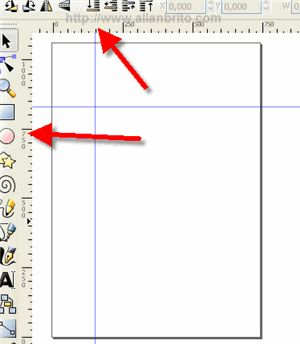
Ainda podemos acionar a Grade, com a tecla # e as guias com a tecla |. Assim que acionamos a opção, as linhas da Grade aparecem automaticamente, mas para criar uma guia precisamos clicar sobre uma régua, seja na parte superior ou inferior e arrastar o mouse para a folha. Caso você não tenha localizado as réguas, elas estão indicadas na imagem abaixo.

Até ai tudo bem, mas e as configurações personalizadas? Bem, podemos configurar vários aspectos do grid e das Guias para o InkScape. Para fazer isso, devemos acessar o menu Arquivo e acionar a opção Propriedades do Desenho, que também pode ser acionado com a tecla de atalho CTRL+SHIFT+D.
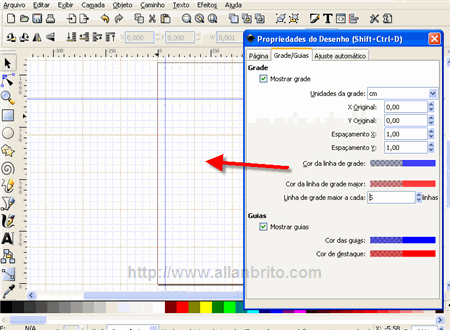
Assim que acionamos essa opção, uma janela com as opções de configuração vai aparecer. Nessa janela estão às opções divididas em três partes. A aba da esquerda mostra as configurações para a página, no nosso caso essas configurações não são importantes para a Grade e Guias. Na próxima aba sim, temos as opções de configuração para Grade e Guias.

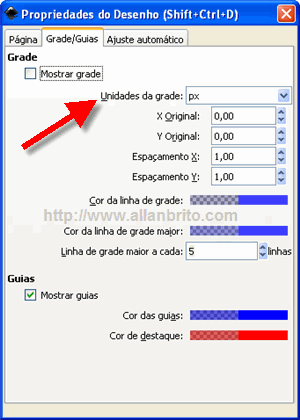
Aqui temos opções para exibir as guias e grades, podemos escolher também a unidade que é utilizada na grade. Recomendo usar algo como CM ou MM, para ficar mais fácil de manipular, principalmente se o seu objetivo for imprimir a ilustração. Podemos escolher o espaçamento entre as linhas e as cores das mesmas. Para ilustrar melhor as propriedades dos objetos, veja o que faz cada um desses parâmetros:
- X/Y Original: Com essas opções podemos alterar o ponto de origem do plano cartesiano, deslocando a posição geral da grade.
- Espaçamento X/Y: Aqui podemos alterar o espaçamento em X e Y entre as linhas da grade.
- Cor da linha de grade / Cor da linha de grade Maior: Caso você não tenha percebido, existe uma grade maior e uma grade menor. Aqui podemos especificar, cores diferentes para essas grades.
- Linha de grade a cada: Com esse parâmetro, definimos o intervalo em que devem ser criadas as linhas de grade, maiores. Por exemplo, a cada 7 linhas menores uma grande deve ser criada.
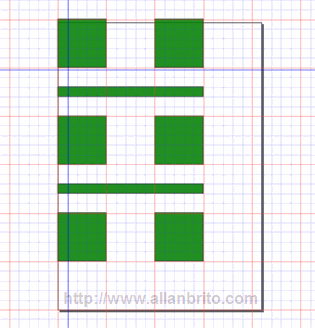
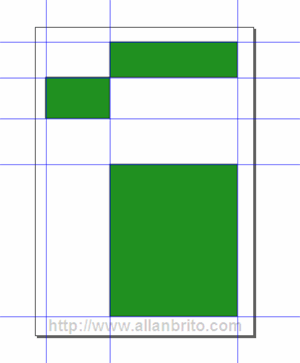
Veja na imagem abaixo um exemplo da utilização, com as linhas de grade maiores:

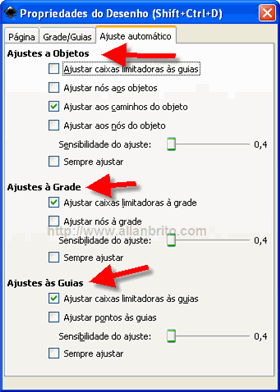
Mas como é possível usar essas linhas? Para ativar a interação das linhas guias e grade do Inkscape com os elementos de desenho, usamos a última aba da janela de propriedades, chamada de Ajuste Automático.

Repare que a janela está dividida em três partes. O ajuste pode ser feito para os objetos, para as linhas da grade e para as guias. Como estamos falando somente sobre as guias e grades, vamos nos concentrar nelas. Existem três opções em cada área de ajuste:
- Ajustar caixas limitadoras: Com essa opção selecionada, a área que delimita o objeto ficará se ajustando, ou magnetizada pelas linhas da grade ou guias.
- Ajustar sensibilidade: Aqui podemos especificar a distância, pela qual os nós ou pontos dos objetos devem ser ajustados as guias ou grade.
- Sempre ajustar: Marcando essa opção, os objetos sempre sofrem ajustes, independente da distância.
Para os ajustes nos objetos, várias dessas opções se repetem. Temos apenas duas opções diferentes, que são Ajustar nós aos objetos e Ajustar caminhos aos objetos. Que fazem exatamente o que os nomes das funções descrevem.
Mas como usar esses recursos? Veja um exemplo da utilização das linhas de grade. Com as linhas ativadas e os devidos ajustes marcados. Nesse caso marquei a opção Ajustar nós a grade.
Reparem que consegui desenhar a mão livre, vários quadrados e retângulos usando distâncias regulares. Isso foi possível, graças linhas da grade que agora ficam magnetizando os objetos.
O mesmo principio pode ser utilizado nas guias. Depois de criar algumas guias e acionar o devido ajuste, podemos desenhar objetos com certa regularidade.

Mas é possível obter precisão com as guias? Sim! Para ajustar as guias com mais precisa, acione um duplo clique sobre uma dessas guias, assim um menu de configuração vai aparecer.

Nesse menu podemos determinar a posição exata da guia na folha, além de excluir a mesma, com o botão excluir. Caso você esteja usando uma escala definida, podemos selecionar a melhor escala, no seletor que fica a direita do campo de texto, determinando a posição da guia. Com a opção Movimento relativo, podemos escolher se a guia será deslocada para uma posição específica ou em uma determinada distância, usando como referência o ponto original dela. Não entendeu?
Imagine a seguinte situação, uma linha guia está posicionada no ponto 10 mm. Caso o campo de texto esteja configurado para 15 mm, então a linha guia será deslocada para esse ponto. Mas, marcando a opção Movimento relativo a essa mesma linha será deslocada para o ponto 25 mm, ou seja, teremos um movimento de 15 mm relativo ao ponto original.
Pronto! Agora você já sabe como utilizar as linhas guia e a grade do InkScape, para criar ilustrações com mais precisão.